Embeds
Introduction
Sublime Ads allows you to easily embed a category, of your choosing, to any website using a simple script. Just like putting on your socks in the morning.
Limits concerning embedding
Note that you need to create a category with linked ads. Individual ads cannot be embedded by themselves. If you'd like to do so, I suggest you use the API to get what you need for fine grained control... because sometimes that's just the thing you need.
Also...
API usage
Note that using the embeds counts towards your API usage. For details, go here.
Getting started
Once you've set up a category, you'll see an option to "Embed this category". Here is an example category I set up for testing:

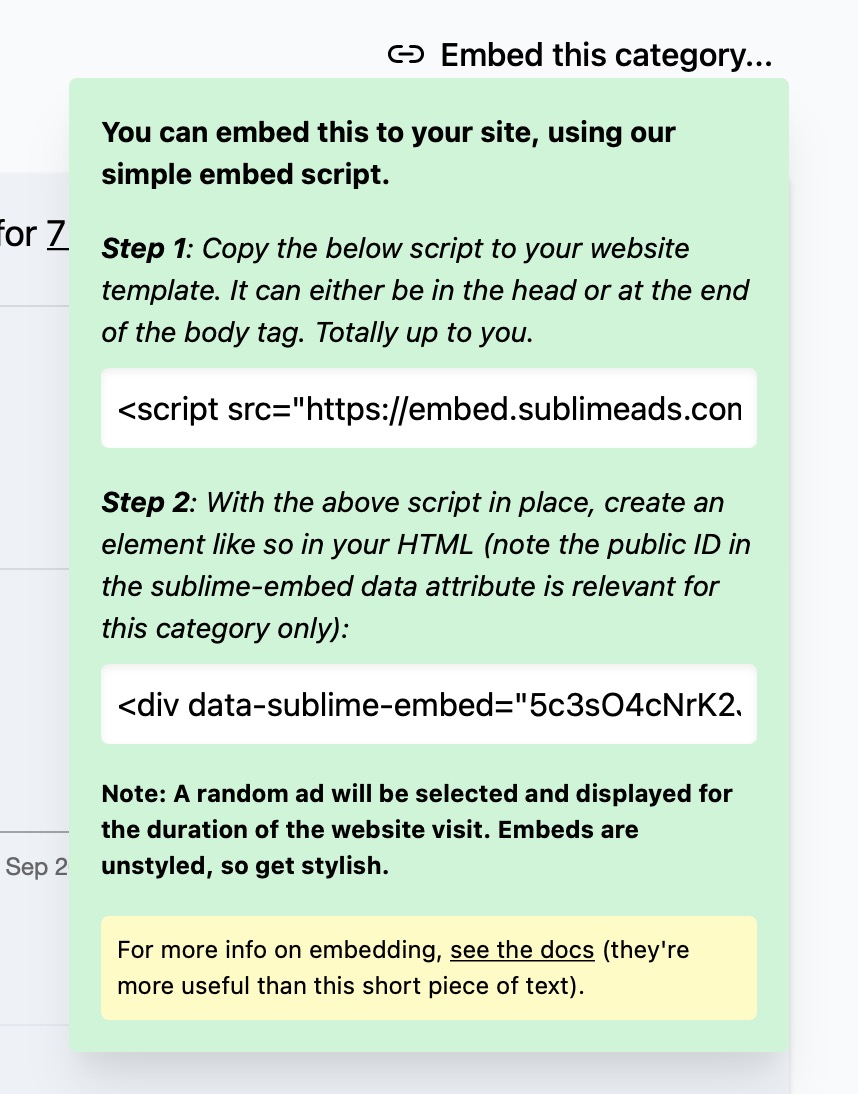
Hover over the button and you'll see two simple steps, with clear instructions.

Step 1: Copy the script
This one is easy, just copy and paste the embed script to your website. It should ideally be placed in the head tag... or you can add it to the end of the body tag.
The script tag looks like this, and you can use the below no problem (just copy and paste away):
<script src="https://cdn.sublimeads.com/embed.js" type="module" defer></script>
Served via CDN
The script is loaded over CDN and is incredibly fast.
JavaScript Module
We're using JS modules to load the script. This will work on all modern, evergreen and self-updating browsers.
Step 2: Copy the HTML tag
Next up is to copy your HTML tag and place it where you need to on your site.
This is how it looks like:
<div data-sublime-embed="PUBLIC_CATEGORY_ID"></div>
The most important part here is the data attribute: data-sublime-embed="PUBLIC_CATEGORY_ID". As long as you have some HTML element with this data attribute, and your category public id, it will work. That means you can have it in a <span> or whatever you choose. The embed script will look for this on your page, so make sure it's there.
Note that the embed code differs per category. This way it knows what ads, from which category, to render. For example PUBLIC_CATEGORY_ID, as in the example above, needs to be replaced by the public id of the category you're wanting to use.
You can find the public id of your category on the corresponding category page, next to the embed button. However, it will already be pre-filled for you when you copy and paste the snippet on the category page itself. Less to fiddle around with.
Once placed on your page, it will show a random ad from the category. Neat!
There will be random ads!
The embed script will always bring back a random active (not paused and/or scheduled) ad that's within the chosen category. For more fine grained control, you can always use the API.
Don't place any markup within the embed div!
Once the embed data is loaded, it will remove any HTML found within the embed container. So please be aware of that. If you want to place some markup around it, you're more than welcome to do so.
As default, the ad that is first returned will be used for the duration of the session. That means, it will save the data to session storage, which will persist for the duration the visitor has your webpage open. Once they close the window or close the tab to your page, they will receive a new random ad on the next visit... might be the same ad of course, cause random is random after all. Sublime Ads embed will never set any cookies and will not track individual users/visitors.
As an added bonus, the above saves on data calls to the API.
So to recap:
- An ad is randomly chosen and shown to you, or your visitor.
- The ad will remain the same for the duration of the visit. That both saves on data usage and also gives a better experience to your visitors when they see the same ad.
- Once they close your page/website fully, the data stored, called session storage, is removed - meaning a new random ad will be displayed on the next visit.
- No data about the user is ever collected. We know nothing, and you should know nothing too. (If they tap on an ad, of course the tap will be registered... but that's it. No more, no less.)
- There ought to be a point 5... but I can't think of anything to put here.
And that's it. You've made it, your first embed! ✌️
Config options
In addition to the simple embed, you can pass in a few options. So, taking our example above, we have the following base markup:
<div data-sublime-embed="5c3sO4cNrK2Jlg"></div>
You can further customise how the ad markup is returned by using an extra data attribute.
Nice URL option
Data Attribute: data-nice-url
You can disable the Sublime Ads "tap" urls and replace them with the real URL if so needed. This is very useful if you don't want to track taps and instead just let the other end do what it needs.
Use the data-nice-url data attribute in your embed code.
Disable track views option
Data Attribute: data-disable-track-views
Sublime Ads allows you to track views, which is on by default and triggers when the ad is in view, in addition to a tap. To disabled this behaviour add the data-disable-track-views HTML attribute to the embed div. For example:
<div data-sublime-embed="5c3sO4cNrK2Jlg" data-disable-track-views></div>
View tracking adds a scroll detector and check if the embed is currently visible in the viewport in the browser. If it is, it will go ahead and POST a view to Sublime Ads. It will only do this once per page load (so you don't get caught out by multiple scrolls).
Note that, just like taps, views do not contain any data what-so-ever. Only a simple POST request is sent with the id of the embed and public_id of the ad.
Image Resizing
By default the embed option resizes your images to a maximum width of 300px and a quality setting of 95. This is to ensure that most images load at a reasonable size, without causing huge bandwidth downloads on the client (for example for super large images).
Experimental
Image resizing is experimental at this time and is subject to change without notice. We'll do our best to keep it all going nicely.
Disable image resizer
Data Attribute: data-disable-resizer
You can fully disable the image resizer, to load your images at original upload quality using the following data attribute: data-disable-resizer.
Image Width
Data Attribute: data-resize-width Default: 300
To change the default width used for image resizing, use the data-resize-width data attribute, giving your desired unit in pixels. For example:
<div data-resize-width="500"></div>
Note that the image height is always set to auto. However this can be changed if so desired:
Image Height
Data Attribute: data-resize-height Default: auto
To change the default height used for image resizing, use the data-resize-height data attribute, giving your desired unit in pixels. For example:
<div data-resize-height="600"></div>
Note that you must set a width also and that images are also cropped to fit in the aspect ratio of your original image.
Image Quality
Data Attribute: data-resize-quality Default: 95
To change the default quality used for image resizing, use the data-resize-quality data attribute, giving your desired unit. For example:
<div data-resize-quality="80"></div>
Ranges run from 0 all the way up to 100.
Note that you must set a width also and that images are also cropped to fit in the aspect ratio of your original image.
No storage option
Data Attribute: data-no-store
As default, Sublime Ads embeds will always store a random ad in the browser session storage. That means on any other page visits to your page, in the current session only, you'll always see the same ad/embed.
If you don't want this behaviour, and also if you're debugging (useful to set this when testing), you can use the data-no-store data attribute.
Data attributes are saved for the session
When testing different data attributes note that you should use the "data-no-store" option so you can see your changes. If they don't seem to be working, clear your session storage.
Layout options
As default, the embed markup will return the title and image in one div, with a secondary div for content. This makes it easy for a stacked view for either the title at the top, or bottom of the image (via your CSS).
Title within content
Data Attribute: data-content-together
If you want to have the image to the side you may want to move the title to the content div.
For this, you can use the following markup:
<div data-sublime-embed="5c3sO4cNrK2Jlg" data-content-together></div>
Note the addition of data-content-together. This tells the script to remove the title from the image div and move it into the content div. As easy as that.
Title above image
Data Attribute: data-title-first
If you don't use the data-content-together option, and you're having problems styling the title to show above the image (the title is displayed below the image as default), you can add the following attribute:
<div data-sublime-embed="5c3sO4cNrK2Jlg" data-title-first></div>
Here we're using the data-title-first attribute. Also quite easy and feel free to experiment.
Examples
Nothing like a show and tell...
The embeds come back un-styled, so you will need to add your own CSS styling to suit your needs, ideas and design. So get creative.
Here are two, quite simple, examples of how they look on my own website.


Embed API
If you want a little bit more control, without using the full API, you can use the embed endpoint.
Endpoint: https://sublimeads.com/api/embed
Pass in your public id of your category as the YOUR_CATEGORY_PUBLIC_ID parameter:
https://sublimeads.com/api/embed/YOUR_CATEGORY_PUBLIC_ID
If it's valid and you have an active subscription, or you are within your usage limits, your response will look like this:
{
"message": "Here is your freshly brewed tea... I mean ad.",
"ad": {
"public_id": "IhWUDHrlMQPLzQ",
"image_url": "https://cdn.sublimeads.com/images/blobs/redirect/eyJfcmFpbHMiOnsibWVzc2FnZSI6IkJBaHBJZz09IiwiZXhwIjpudWxsLCJwdXIiOiJibG9iX2lkIn19--0877acc1ed8ba789abac0cdd9d08aa022820ea6d/some-nice-image.jpg",
"title": "Sublime Ads",
"content": "\u003cdiv\u003eA privacy focused \u003cstrong\u003ead management\u003c/strong\u003e service for your apps, websites and others.\u003c/div\u003e",
"plain_content": "A privacy focused ad management service for your apps, websites and others.",
"redirect_to_url": "https://sublimeads.com",
"url": "https://sublimeads.com/tap/IhWUDHrlMQPLzQ/8V17X0nQLpm3iQ",
"is_paused": false
}
}
For more information on the ad object, you read more about it here.
Only one random ad is returned within the chose category.
Need something custom?
If you need something custom, which you can't find here, or even just a little bit of change to the markup, just let me know.